Interactive Design
IOT Connected Devices

FRESHLY
Freshly is a connected home device that helps reduce food waste and improves food safety.
CHALENGE
In the U.S. 35 million tons of food are thrown into the garbage each year. Studies suggest that more than half of the discharged food could’ve been eaten. However, when perishables go bad, not only they lose freshness, but most importantly they are no longer safe to eat.
SERVICES
UI/UX Design, Prototyping, IOT Connected Devices
__
ROLE
Individual
__
PROJECT LENGTH
4 weeks

_
SOLUTION OVERVIEW
FRESHLY DEVICE
The Freshly system includes a battery powered device that’s installed on the outside of the refrigerator. It keeps track of any food deterioration through current technology and sensors that detect gases and chemicals, such as ethylene (released by fruits and vegetables) and ammonia gas (released by any type of meat).

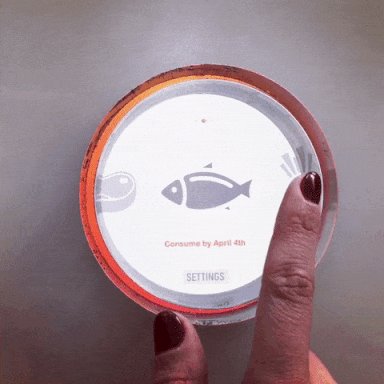
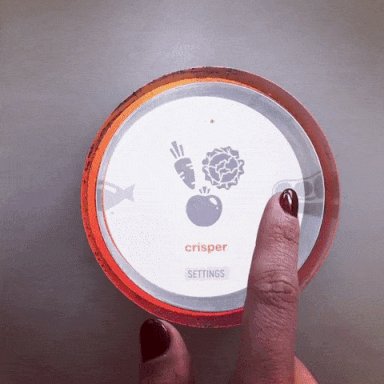
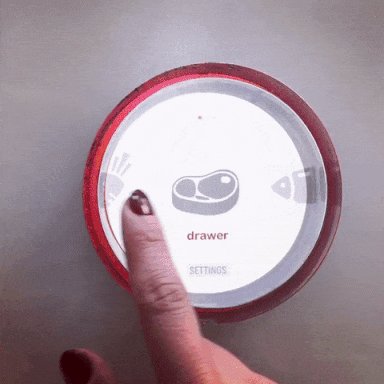
INTERACTION
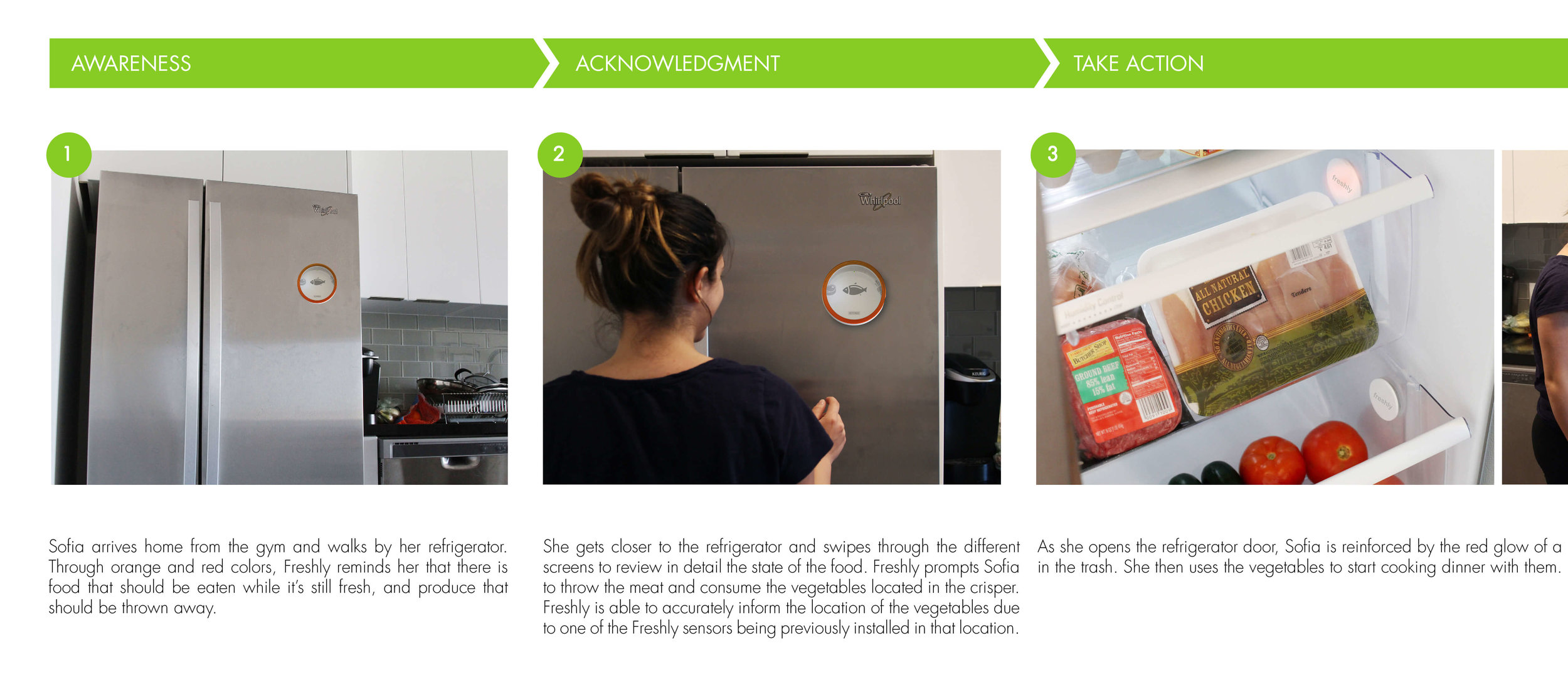
Freshly consists of a circular touchscreen that provides the user with a control to swipe from one product to another. Color serves as an indicator to showcase the state of the food, it allows the user an easy interaction and an accessible visibility as they walk by the refrigerator door.

_
SYSTEM OVERVIEW

01. F R E S H L Y S E N S O R S
Detect ethylene and ammonia gases released by food in the refrigerator. These sensors can be installed in the users desired location, they pair with the Freshly device to give an accurate reading of the food. Whenever it detects high levels of food deterioration the sensor will glow red to notify the user.

02. F R E S H L Y D E V I C E
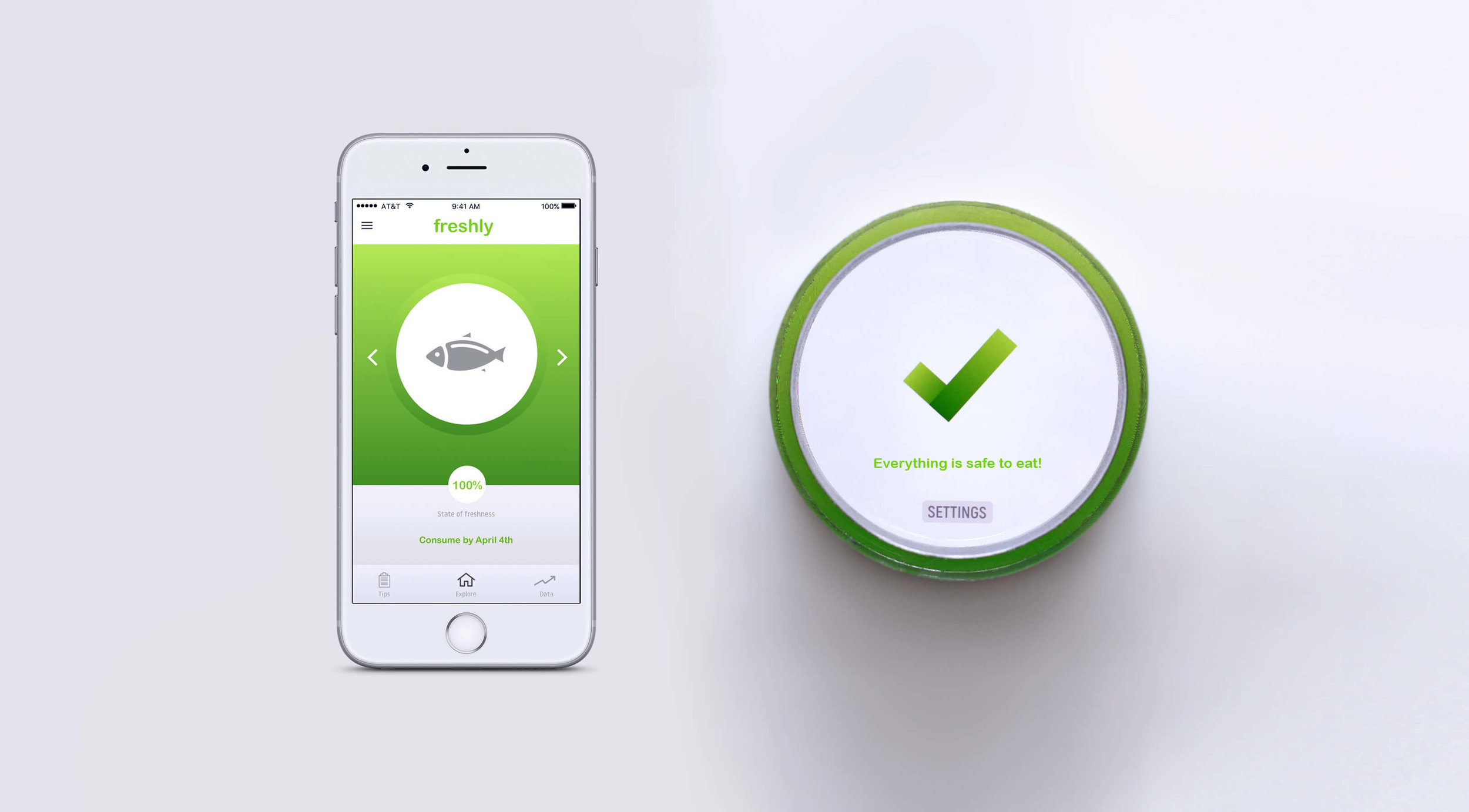
Through color and images, Freshly device informs the user when certain products are ready to be consumed, or when products have spoiled and are not safe to be eaten.

03. F R E S H L Y A P P
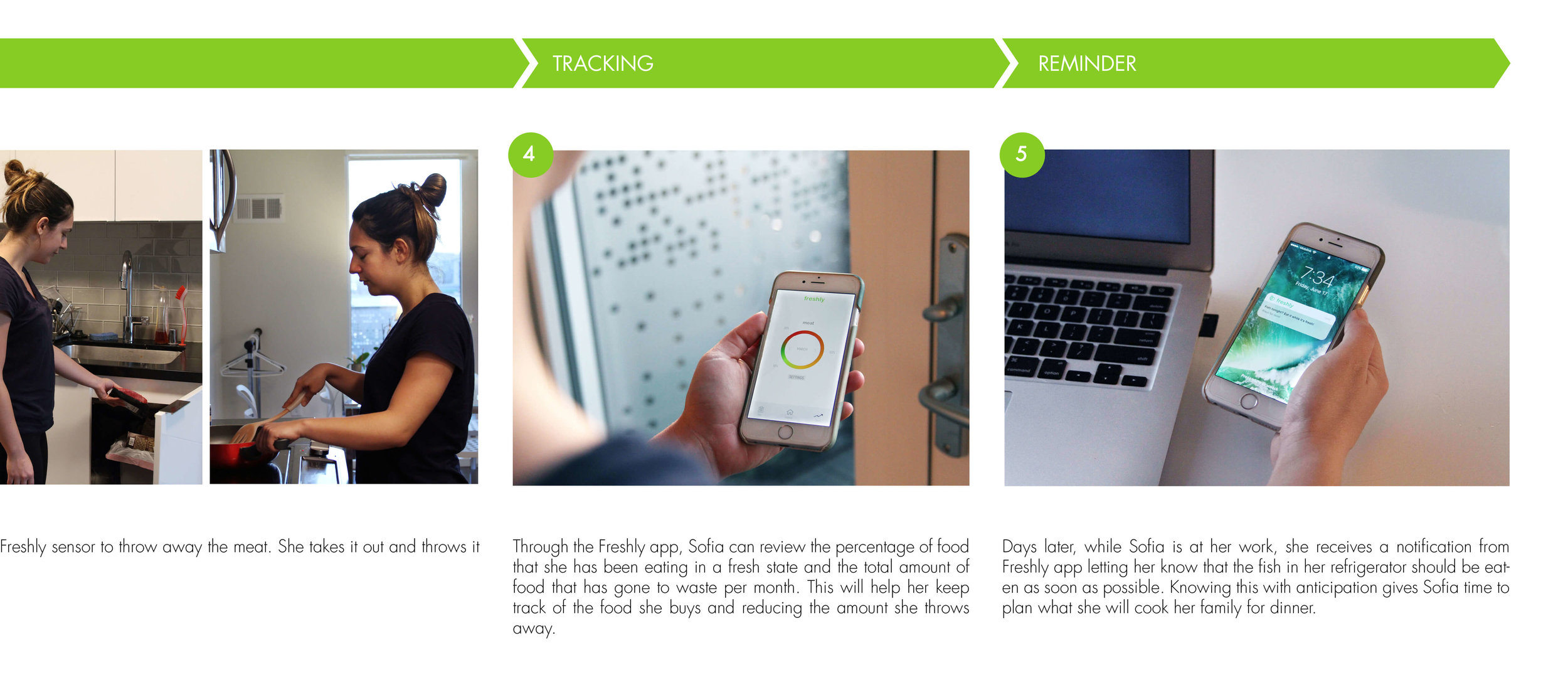
Freshly synchronizes with a mobile app. Both, the Freshly device and mobile app showcase the consumption of food per month and the total amount that went to waste during that same month.
_
RESEARCH
Freshly synchronizes with a mobile app. Both, the Freshly device and mobile app showcase the consumption of food per month and the total amount that went to waste during that same month.
In order to learn and understand about current technology and sensors, I started the project with secondary research. This served as a foundation for the ideation process and possible features of the product.
I conducted interviews, through them I uncovered needs and desires that pushed me to be critical of design decisions and its implications. Through a synthesis session, tangible ideas surfaced and an opportunity area emerged:
How might we reduce the amount of food thrown away in households, while informing users if products are safe to eat?
_
IDEATION
My ideation process started by sketching a variety of concepts with different features and in different shapes. An initial design for Freshly was based on a voice interface. However, after testing early prototypes, I learned that people preferred having a visual interaction with the device.

Through a round of user testing, I discovered that color was the most efficient way to showcase the state of the food. The use of monochromatic images accurately indicates which product is fresh or not safe to eat.

_
PROTOTYPING
By laser cutting several thicknesses of cast acrylic, I was able to explore and test different weight and size prototypes. It was important to identify the correct material in order to create a seamless structure that enhanced the touch functionality of the device. Prototyping a diverse set of structures with different materials helped me uncover the ideal experience. I resolved on a standalone device that could attach to the refrigerator surface.
_
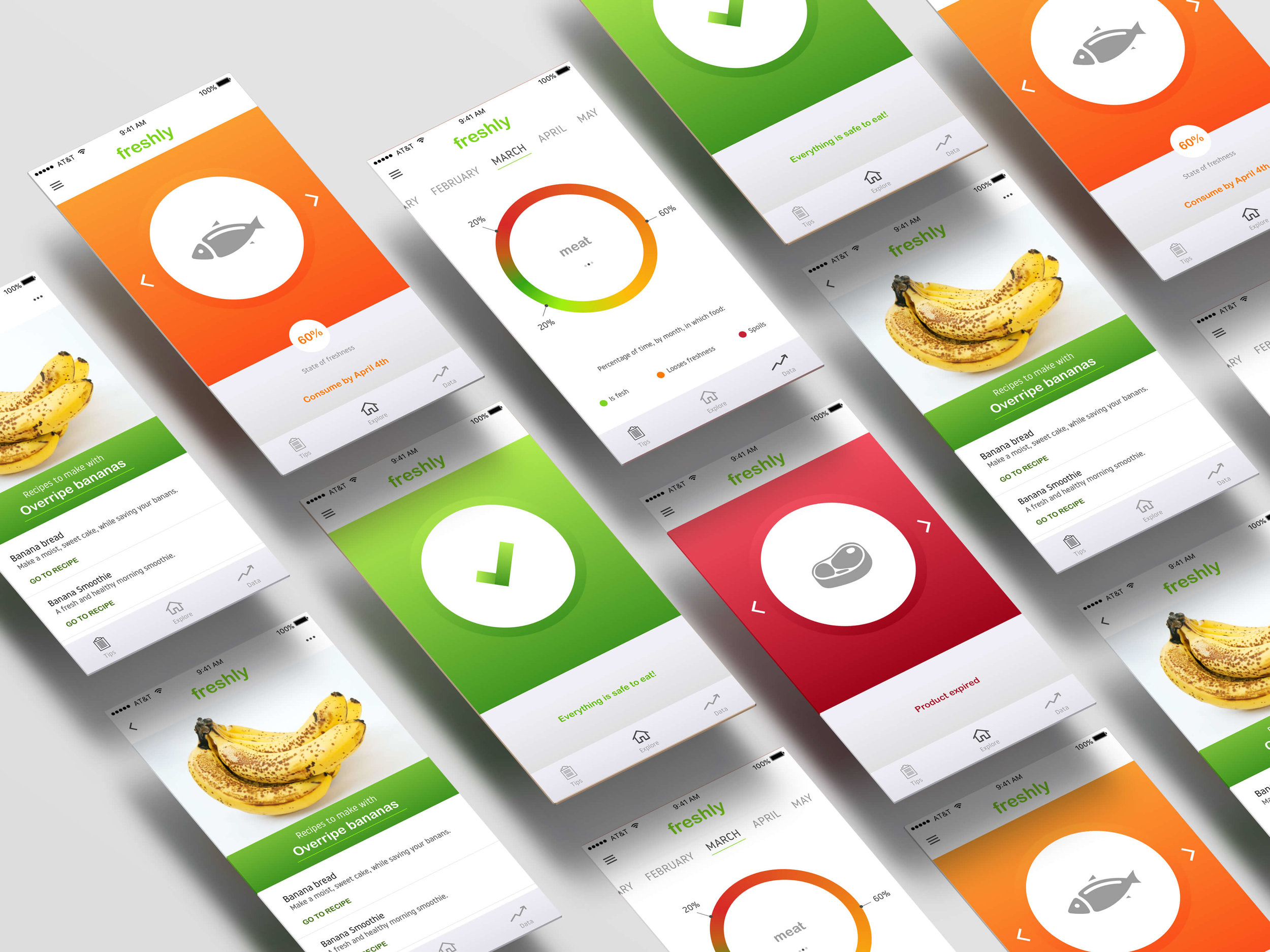
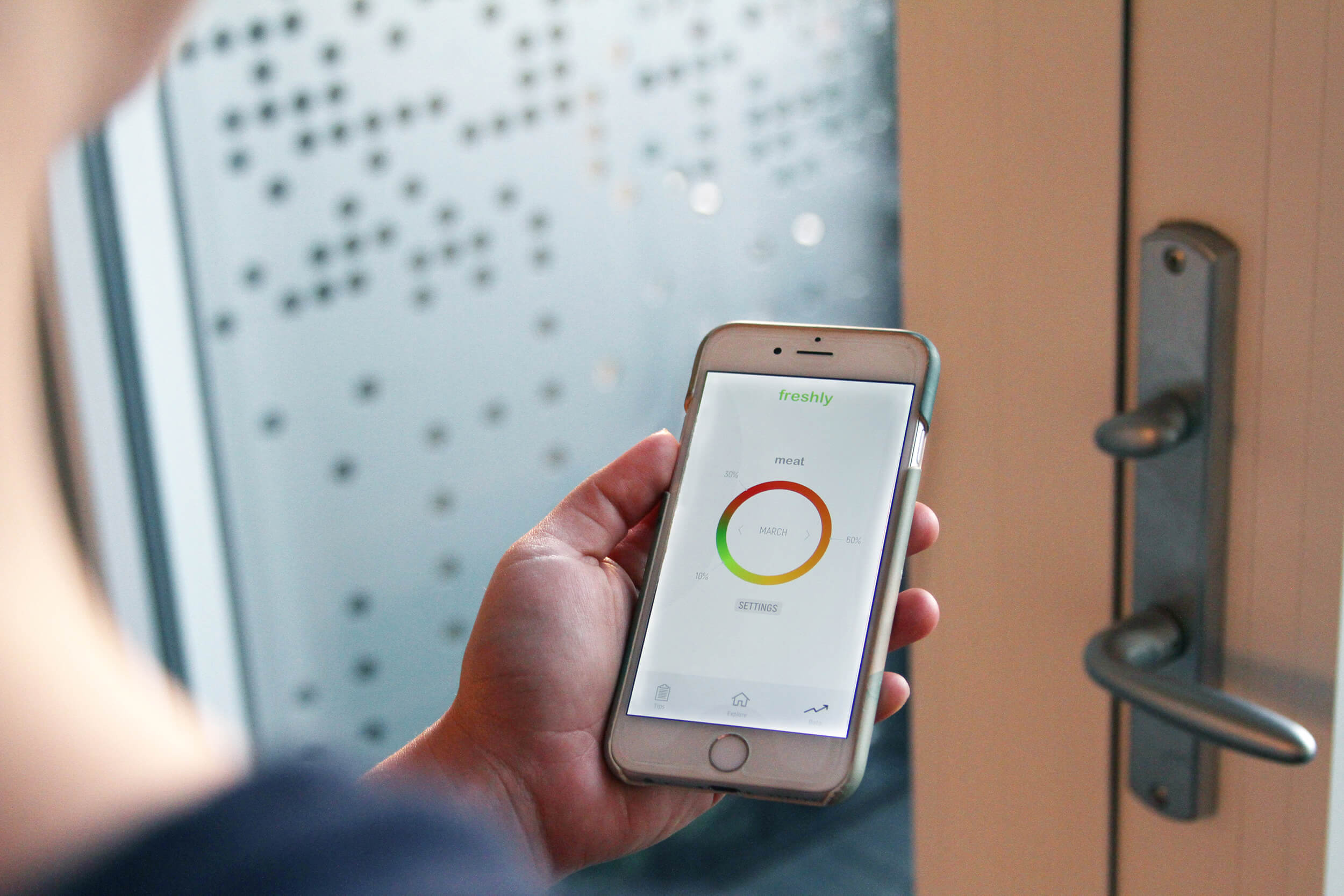
FRESHLY MOBILE APP
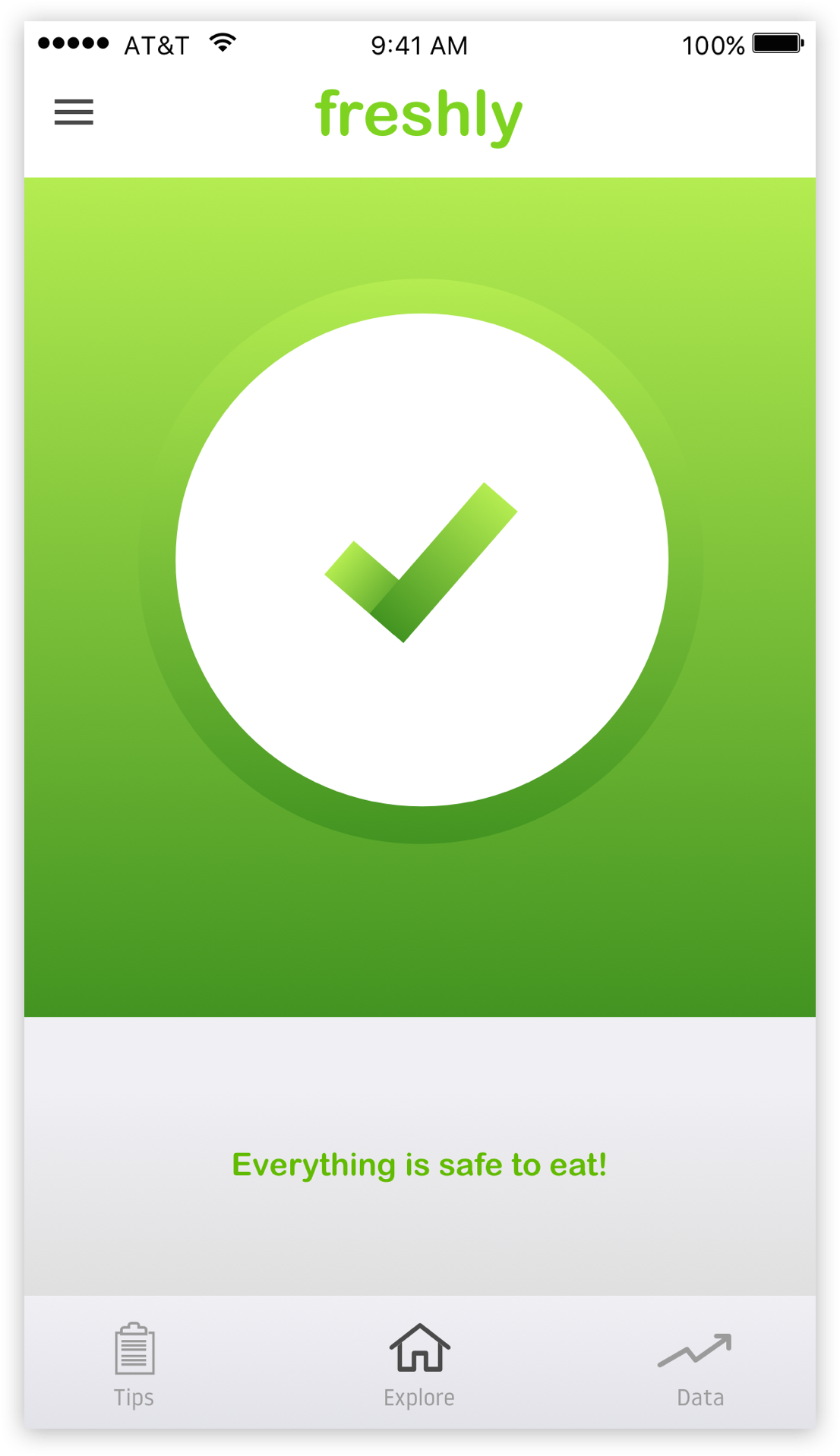
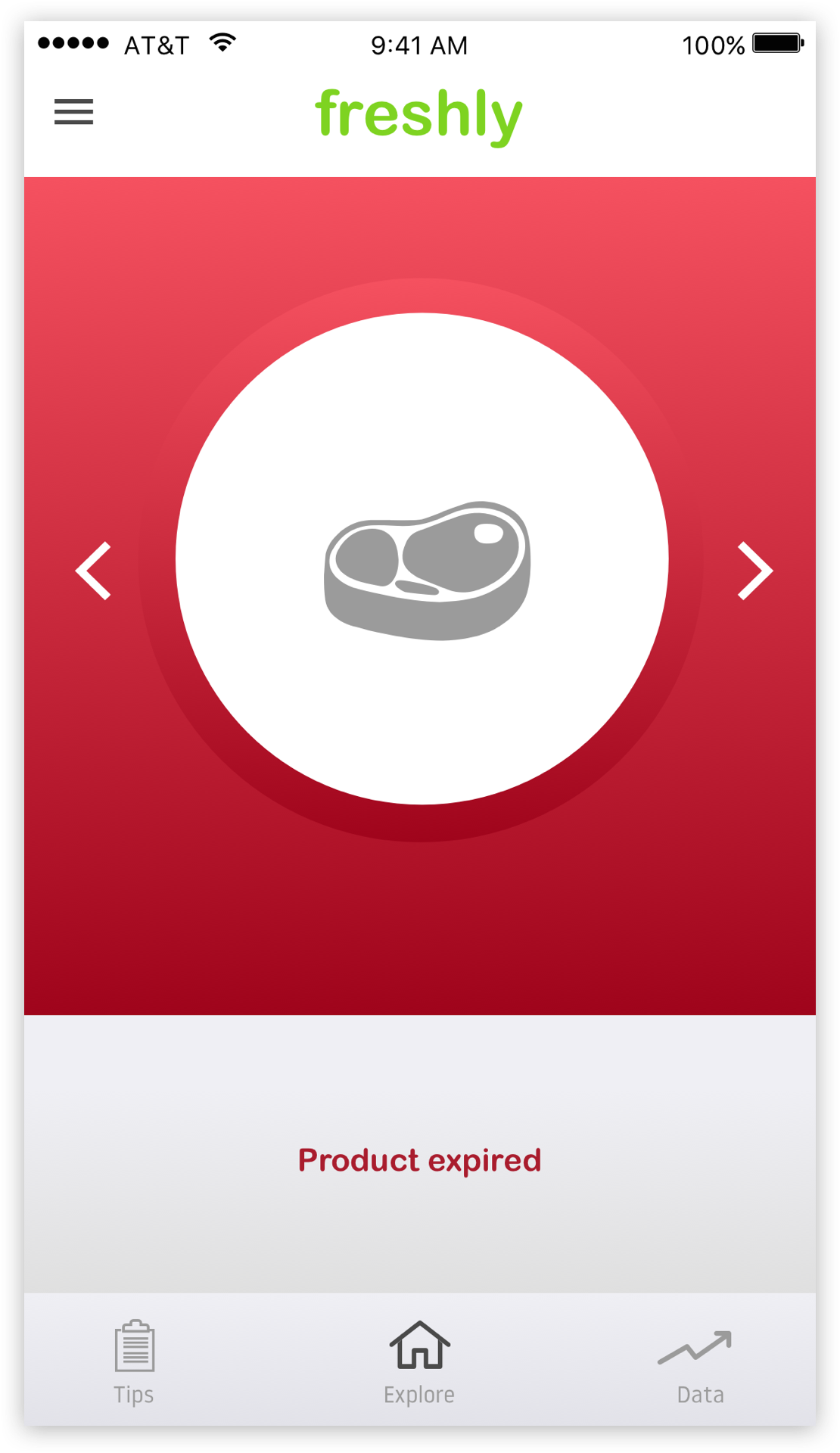
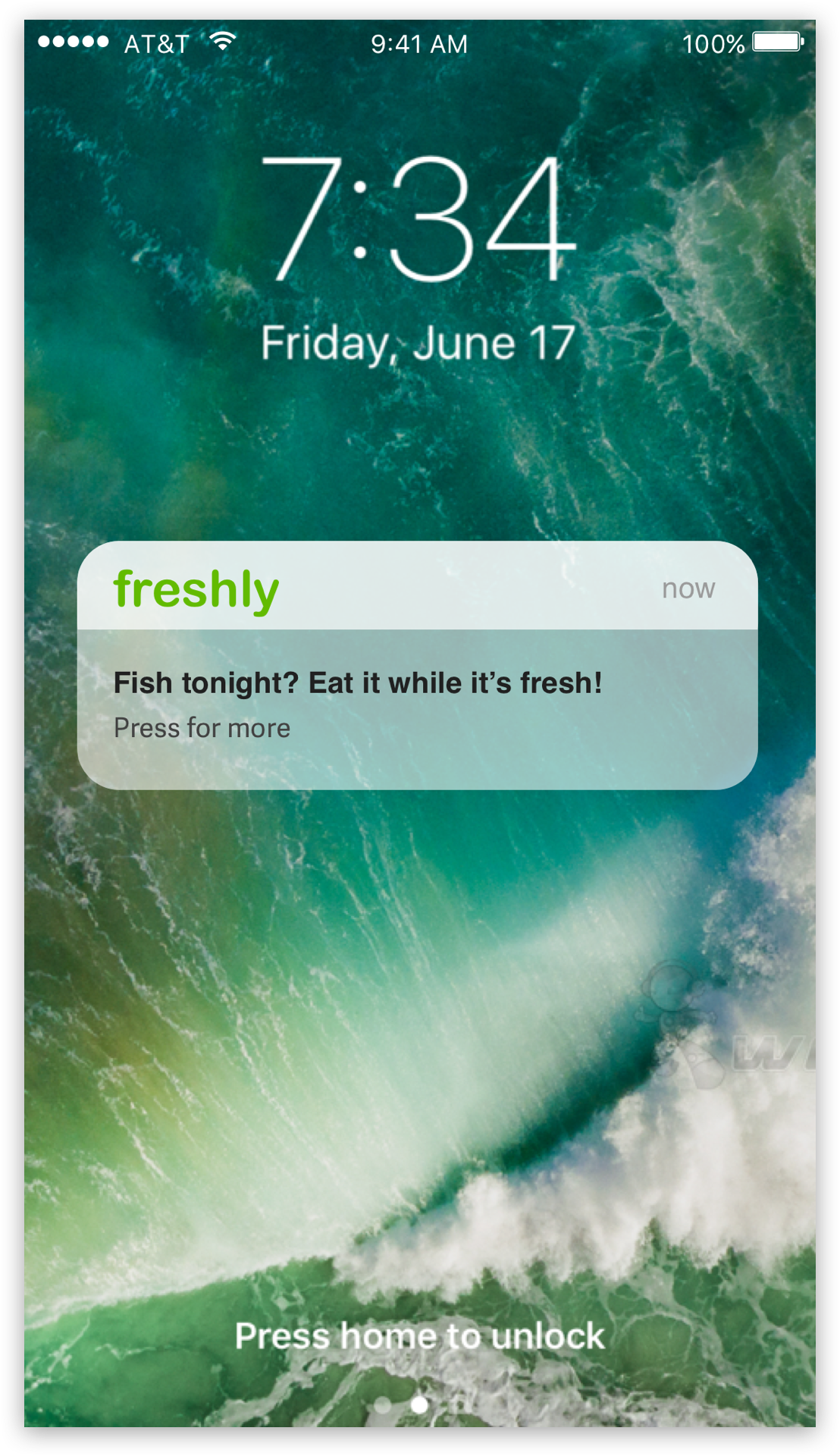
Freshly has a corresponding mobile app that prompts the user when they are not able to view the Freshly device. Freshly's app home screen communicates the state of the food, and through friendly push notifications reminds users which products need to be cooked or eaten as soon as possible. Users can view their food consumption habits in the data section of the app.

Freshly home screen notifies the state of food. Green means all the food is fresh and safe to eat.

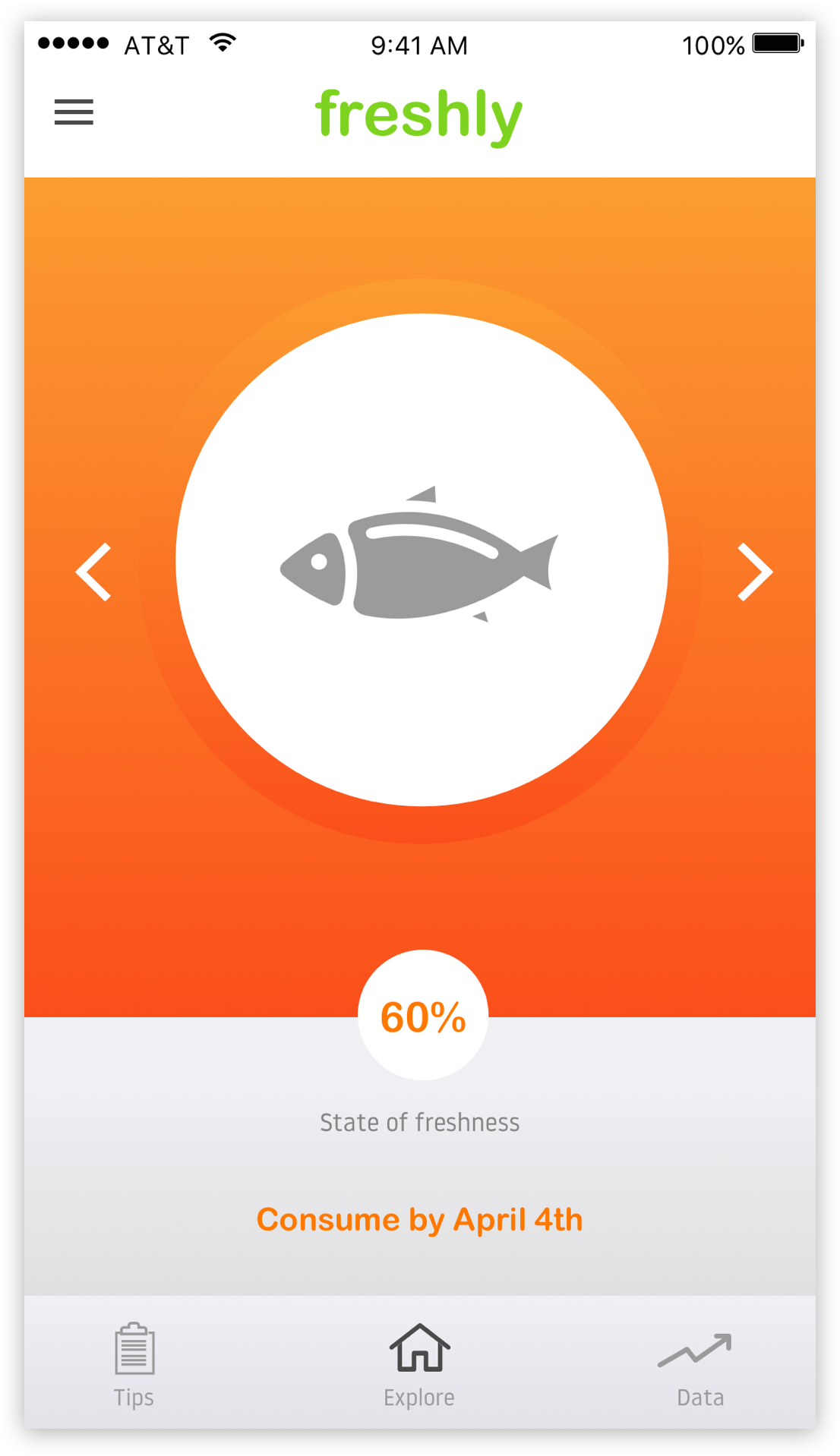
Orange indicates when products should be eaten as soon as possible. The approximate state of freshness is displayed on the screen.

Red indicates a product has expired and is no longer safe to eat.

Freshly sends friendly reminders through push notifications. Prompting users on which products need to be cooked or eaten as soon as possible.

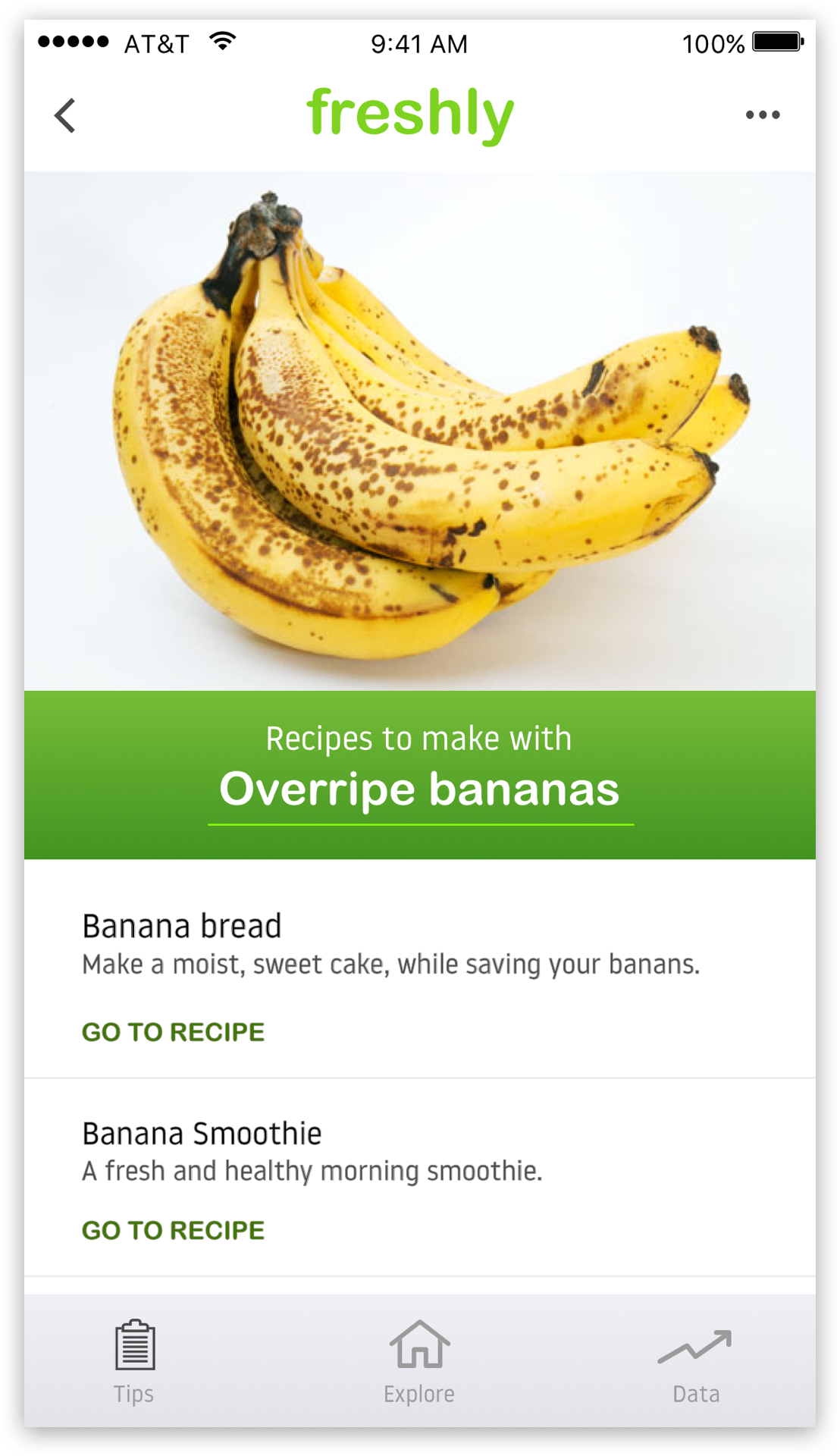
Freshly provides a variety of recipes and tips for products that may not be 100% fresh but are still safe to eat.

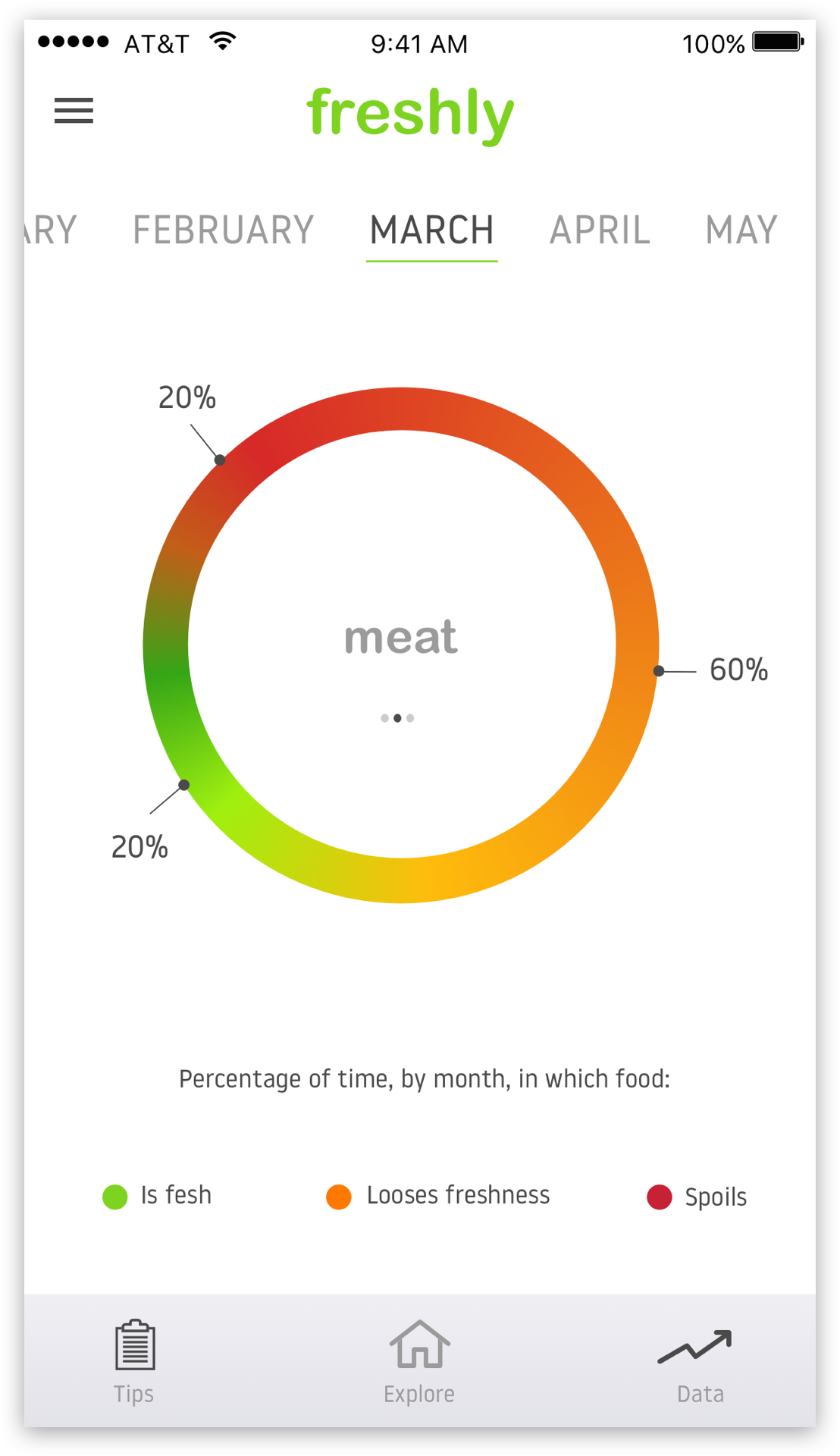
Users can view their food consumption habits in the data section. The graphic shows the percentage of food that has been eaten in a fresh state and the total amount that goes to waste per month.